プログラマーではありませんが,インフラを担当する業務においてもバッチを組むことが多々あります。
最近はPowershellで組むことが多くなっていますが,Wordpressのプラグイン「Highlighting Code Block」にはPowershellは未対応です。少し調べて見ると,追加できるようなのでやってみました。
※2024年8月14日現在,できていません。
サーバー:Conoha Wing
テーマ:Cocoon
目的
Highlighting Code BlockへPowershellを追加する。
追加する方法
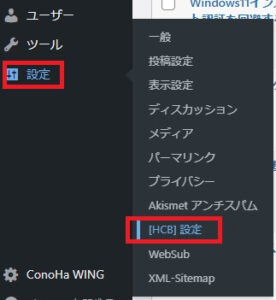
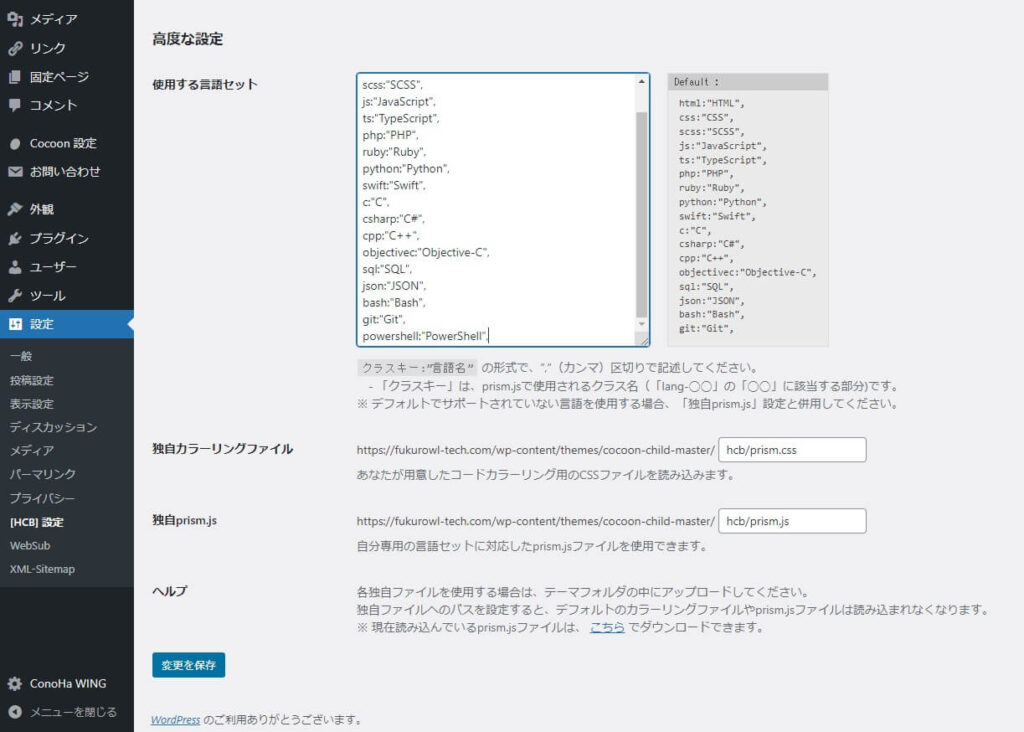
プラグインを有効化していると,メニューの設定から[HCB]設定が表示されるので開きます。
最下部に「ヘルプ」があります。

各独自ファイルを使用する場合は、テーマフォルダの中にアップロードしてください。独自ファイルへのパスを設定すると、デフォルトのカラーリングファイルやprism.jsファイルは読み込まれなくなります。※ 現在読み込んでいるprism.jsファイルは、 こちら でダウンロードできます。
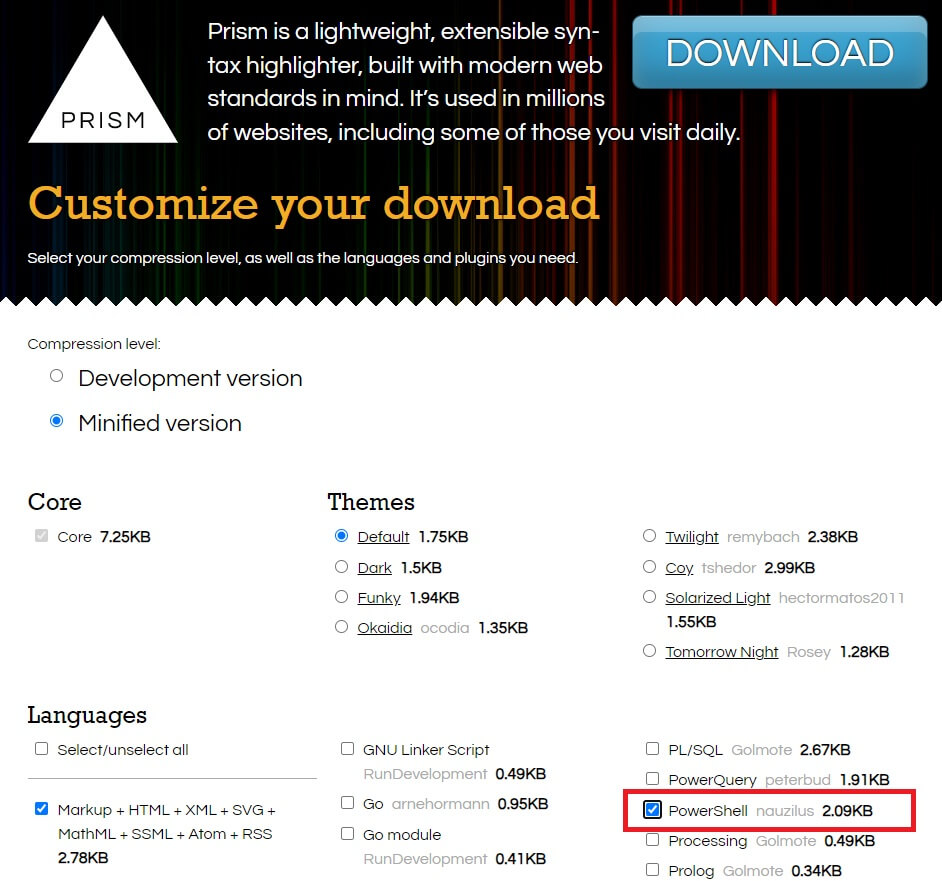
「こちら」からprismjs.comへ進みます。
Powershellを見つけチェックを入れます。

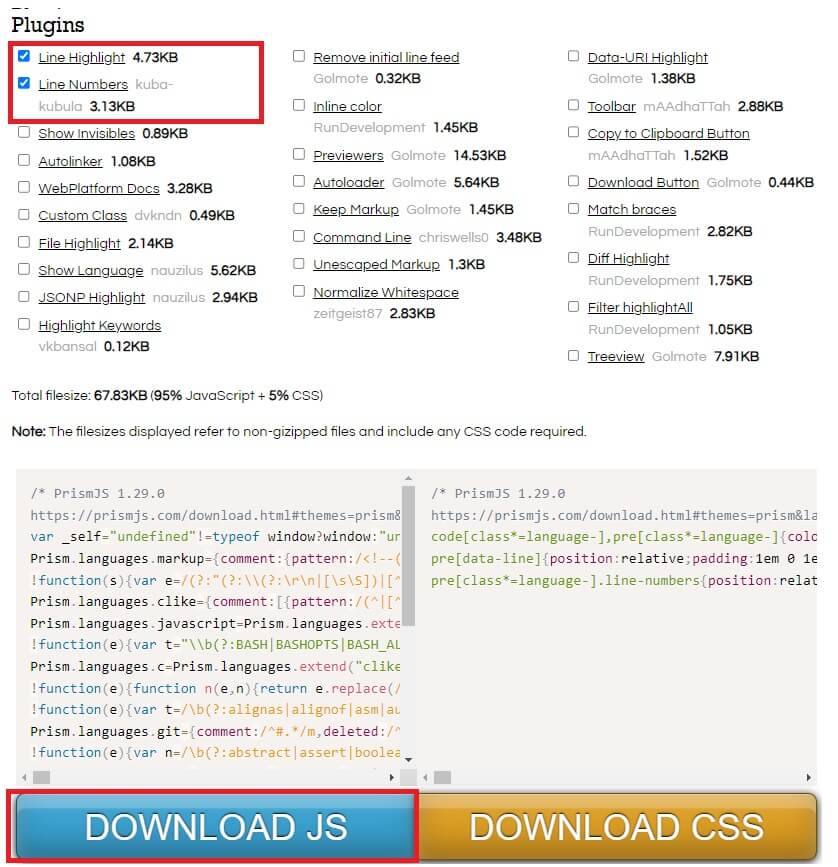
最下部にDownloadボタンがあるので,jsファイルをダウンロードします。
Pluginsの項目にあるLine HighlightとLine Numbersはチェックを外すと動かなくなるようです。

ダウンロードしたjsファイルの文字コードが「Shift-JIS」になっていることがあると,どこかでみたので,念の為確認します。
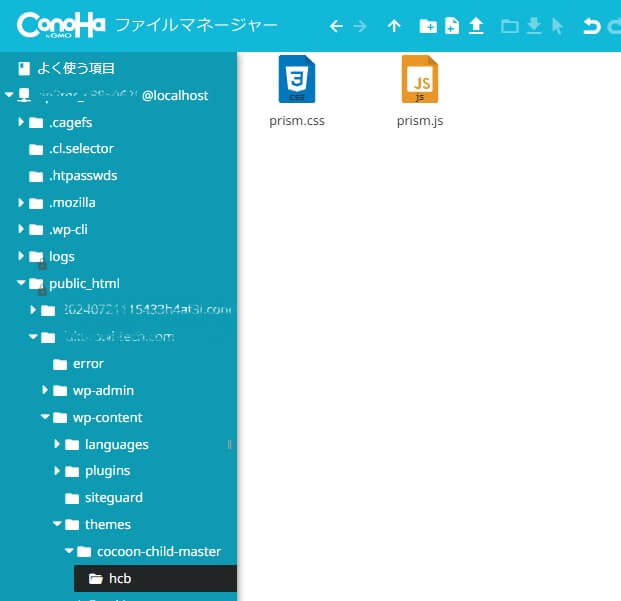
ダウンロードしたファイルをサーバーにアップロードします。
Conoha Wing の場合,管理画面の「サイト管理」>「ファイルマネージャー」からアップロードできます。アップロードする場所は使用しているテーマの直下になります。
/public_html/サイト名/wp-content/themes/使っているテーマ/hcb

アップロードしたファイルパスを[HCB]設定画面の最下部にある「独自prism.js」に入力します。

「Highlighting Code Block」の設定を変更する
使用する言語セットに「powershell:”PowerShell”,」と入力します。
通常であれば,これで使用できるようになるはずです。
発生している症状
参考になるかわかりませんが,記録として残します。
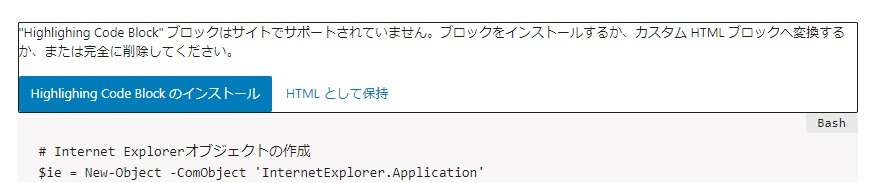
上記の手順で,使用する言語セットに追加したあと,投稿画面で下書きしていたものを表示すると以下の画面が表示されます。

“Highlighing Code Block” ブロックはサイトでサポートされていません。ブロックをインストールするか、カスタム HTML ブロックへ変換するか、または完全に削除してください。
これは再度設定から言語セットの記述を削除すると元に戻ります。
そのため,記載方法に問題あるのかと思いますが,gitなどの既に登録されているものを1行コピーし,中を書き換えても発生します。
その他に試したこと
JavaScript縮小化の除外設定
Cocoonを利用している場合に高速化の設定が原因となることがあるようです。そのため,[Cocoon設定]の[高速化]からJavaScript縮小化に【prism.js】を追加します。
プラグインのWP FileManagerを使用
Prism.jsを読めていないと思い,プラグインからファイルをアップロードしてみました。
アクセス権の設定も確認しましたが,問題ありませんでした。
改善しませんでした。
なにかわかった事があれば,更新します。


コメントはこちら